JavaScript によるオーディオ&ビジュアルプログラミング
僕は JavaScript が好きだ。できるだけ多くのことを JavaScript で済ませてしまいたいと考えている。
以前は JavaScript では絵や音を扱うことができないという点がボトルネックになって,応用の幅を狭めていた。これが最近になると, Canvas 要素のおかげで絵を扱うことができるようになったり, Flash を代行役にすることによって音を出せるようになったりと,いろいろ状況が変わってきている。
そこで今回は,以前から機会があれば触ってみたいと思っていた Processing.js と SoundManager 2 を使って, JavaScript によるオーディオ&ビジュアルプログラミングに挑戦してみた。
Processing.js とは
Processing.js は,ビジュアルデザイン向けプログラミング言語 Processing を模して作られた JavaScript ライブラリだ。 Processing に似た関数群を備えており,ビジュアルプログラミングを手軽に行うことができるようになっている。描画には Canvas 要素を使用しているため, Flash や Java の助けを借りることなく純粋に JavaScript だけで動作させることができる。
SoundManager 2 とは
SoundManager 2 は Schillmania によって開発された JavaScript 向けサウンドライブラリだ。このライブラリを使うことにより, JavaScript からサウンドやビデオの再生を行うことが可能になる。また,簡単な波形・スペクトル解析など,視覚的な処理を実装するための補助機能も備えている。実際の音声の処理は Flash オブジェクトを経由して行う仕組みになっており, JavaScript 側はそれをラップしたライブラリとして提供されている。
作ってみたもの
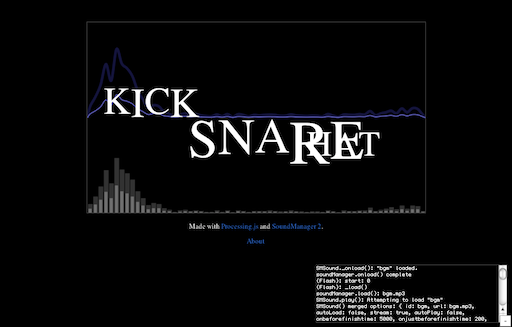
MP3 ファイルを再生して,そのスペクトルを視覚化しつつ,タイミングに合わせてテキストがアニメーションするようにしてみた。いわゆるモーションタイポグラフィを意識して設計した。
Processing.js の制約により IE では動作しないと思う。 Google Chrome, Safari, Firefox では動作を確認したが, Firefox では動作が重く,思ったようにアニメーションしてくれなかった。 Google Chrome での動作は流石に軽快だが,しばらくすると MacBook の空冷ファンがフル回転し始める。
SoundManager 2 のスペクトル解析は Flash 9 以降の追加機能のため,このプログラムも Flash 9 以降が必須となっている。
感想
どちらのライブラリも使い勝手は非常に良い。ドキュメントやサンプルプログラムも非常に充実しており,習得するのに支障はまったく感じられなかった。
Processing.js は,意外なところに未実装機能があって困るかもしれない。最も目立つものとしては, text 関数を使った文字の描画ができないという問題がある。そのため,文字を描画したい場合には DOM と CSS を使ってドキュメントの一部として操作を行う必要がある。今回のプログラムでもそのようにした。
JavaScript プログラミングを行っていて気付くのは,これが意外とデバッグしやすい環境であるということだ。 Safari や Chrome で使うことのできる WebKit のデバッガは使い勝手がなかなか良いし, SoundManager 2 のデバッグ補助機能(上のプログラムで右下に現れる小さな窓)も気が利いていて悪くない。
FireFox で動作が重くなる原因についてはよく分からずじまいだった。今回のプログラムは,それなりに豪勢な作り方をしているものの,動きが詰まってしまうほど重たいことはしていないつもりなのだけれど……
おまけ
Processing.jp のサンプルプログラムの中では BallDroppings の出来が抜群に良いと思う。 Processing.js に興味がある場合は是非参考にしてみて欲しい。
今回 SoundManager 2 を使ってみようと思ったそもそものきっかけは, JavaScript 版 TENORI-ON こと tenori を見たことだった。このプログラムも SoundManager 2 を使用して音を出力している。